
Syntax highlighter, un surligneur de syntaxe, est installé sur EMA
Pour les utilisateurs avertis, nous avons installé Syntax highlighter sur EMA.
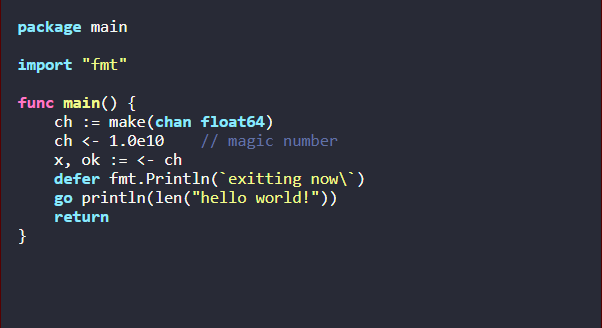
Il s’agit d’un filtre qui utilise le module Javascript highlight.js, pour que votre code ressemble à quelque chose que vous verriez dans un IDE (environnement de développement) sur votre cours dans EMA (cf. l’image ci-dessus).
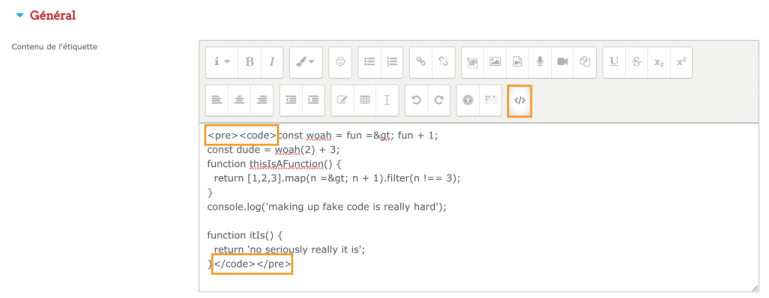
Une fois activé, enveloppez votre code dans <pre><code>code</code> </pre> (pour cela, activez le mode html dans votre éditeur Html Tiny Mc ou Atto) comme dans l’exemple ci-dessous :

N’hésitez pas à contacter votre DDL si vous avez des questions.